We are seeing a dramatic increase in businesses that want app development solutions that are fast, cost-effective, and scalable. Traditional development methods often require separate codebases for iOS and Android, leading to higher costs and longer timelines. This is where Flutter Flow is changing the game.
Flutter Flow is a no-code development platform that enables businesses to build high-quality, fully functional apps without the complexities of traditional coding.
But why are businesses specifically choosing Flutter Flow over other frameworks?
From faster time to market, to cost efficiency and beautiful, customizable UI, this article explores the key reasons why companies are embracing Flutter Flow for app development and why it might be the right choice for your next project.
What is Flutter Flow?
Flutter Flow is a no-code development platform that allows users to build mobile and web applications using a visual drag-and-drop interface. Built on top of Google’s Flutter framework, Flutter Flow enables users to design, prototype, and deploy fully functional applications without writing extensive code.
The platform provides an intuitive UI builder where users can create screens, add widgets, and define interactions through a visual editor. It supports real-time collaboration, allowing multiple team members to work on the same project simultaneously.
Flutter Flow also includes built-in integrations with Firebase, REST APIs, and third-party services, making it possible to connect apps to databases, authentication systems, and cloud functions. Additionally, users can generate Flutter code from their projects, export it, or extend functionality with custom Dart code.
With features like dynamic animations, push notifications, and deployment support for both iOS and Android, Flutter Flow streamlines the app development process while maintaining the flexibility of Flutter’s core framework
Is Flutter Flow Good?
Flutter stands out as a top choice for businesses looking to develop mobile applications due to its efficiency, scalability, and developer-friendly ecosystem. Unlike many other frameworks, Flutter eliminates the need for separate codebases for iOS and Android, allowing businesses to maintain a single codebase without sacrificing native performance. This streamlined development approach not only saves time but also simplifies app maintenance and future updates.
Another factor that makes Flutter particularly appealing is its hot reload functionality, which allows developers to instantly see changes in real-time. This significantly accelerates the development cycle, reducing downtime and improving productivity.
Additionally, Flutter's strong community support and extensive documentation make it easier for businesses to find skilled developers and troubleshoot issues. Google’s continuous investment in Flutter ensures ongoing improvements, making it a reliable long-term choice.
Flutter also excels in performance optimization, thanks to its use of the Skia graphics engine, which enables smooth animations and fast rendering. Unlike other frameworks that rely on native UI components, Flutter renders its own UI, ensuring consistency across different devices.
With built-in support for web, mobile, and even desktop applications, businesses using Flutter can future-proof their digital presence, adapting to evolving customer needs without switching technologies.
Why Businesses Prefer Flutter Over Other Frameworks
Businesses looking to develop mobile and web applications are increasingly turning to Flutter Flow over other frameworks due to its ability to streamline development while maintaining high-quality results. Here’s why Flutter Flow stands out as a preferred choice:
1. Faster Time to Market
Time is a critical factor in app development, especially for businesses looking to gain a competitive edge. Flutter Flow significantly reduces development time by offering a no-code/low-code environment that enables users to visually design and build applications without extensive coding.
Unlike traditional frameworks that require developers to manually write UI code and integrate backend services, Flutter Flow provides a drag-and-drop interface, making it possible to build functional apps in days or weeks instead of months. Additionally, it automates many repetitive coding tasks, allowing developers to focus on refining user experience rather than spending time on boilerplate code.
Because Flutter Flow is built on top of Google’s Flutter framework, it enables the creation of cross-platform applications that work on iOS, Android, and the web with a single codebase. This eliminates the need to develop separate apps for different platforms, further accelerating the launch process.
2. Cost-Effective Without Sacrificing Quality
Developing an app using traditional methods can be costly, especially for businesses that need to hire experienced developers or invest in maintaining separate teams for iOS and Android development.
Flutter Flow helps businesses reduce development costs in several ways:
- No need for extensive coding: since much of the app can be built using Flutter Flow’s visual interface, businesses can reduce reliance on large development teams.
- Single codebase for multiple platforms: instead of building separate applications for iOS and Android, Flutter Flow allows businesses to deploy across multiple platforms with one codebase, cutting down both development and maintenance costs.
- Pre-built components and integrations: Flutter Flow offers built-in UI components, animations, and third-party service integrations (e.g., Firebase, REST APIs, and authentication services), reducing the time and expense required to develop these features from scratch.
Even though it is a cost-effective solution, Flutter Flow does not compromise on quality. The platform generates clean Flutter code that can be exported and modified, ensuring that businesses maintain flexibility and scalability as their app grows.
3. Beautiful and Customizable UI
User experience is a key factor in an app’s success, and Flutter Flow makes it easy to create visually stunning and highly customizable interfaces.
Unlike some no-code platforms that limit customization, Flutter Flow offers full control over UI elements, animations, and transitions. Businesses can design unique, branded experiences that don’t look like template-based apps. Additionally, since Flutter itself is known for its rich widget library and pixel-perfect rendering, apps built with Flutter Flow maintain the same high-quality visuals.
What’s more, Flutter Flow supports custom Dart code, allowing developers to add advanced functionality and fine-tune the design when needed. This makes it an excellent choice for businesses that want both the efficiency of a no-code platform and the flexibility of custom development.
4. Future-Proof and Backed by Google
Choosing the right development framework is not just about current capabilities, it’s also about long-term viability. Businesses prefer Flutter Flow because it is built on Flutter, which is backed by Google. This ensures that the technology is continuously updated, well-supported, and aligned with the latest industry standards.
Flutter is already being used by major companies like Alibaba, eBay, and Google itself, demonstrating its reliability for large-scale applications. Since Flutter Flow generates native Flutter code, businesses can export their project at any time and continue development in a traditional Flutter environment if needed. This protects their investment and ensures they are not locked into a single platform.
Additionally, Google’s continued investment in Flutter and Dart suggests long-term stability, meaning businesses can confidently build applications knowing they are using a framework that will be supported for years to come.

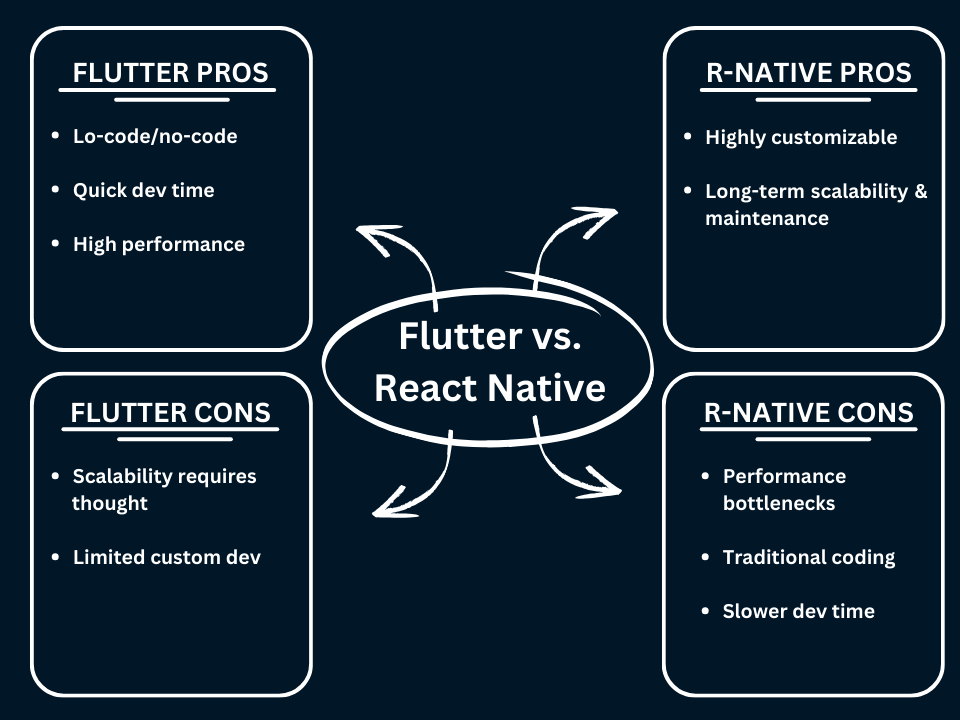
Flutter vs React Native: Which One Should You Choose?
When choosing between Flutter Flow and React Native, businesses must consider several key factors, including development speed, customization, scalability, performance, and long-term flexibility. Here’s how they compare:
Development Speed and Ease of Use
- Flutter Flow is a low-code/no-code platform built on Flutter. It allows users to design and develop apps visually using a drag-and-drop interface, reducing development time dramatically. This is ideal for businesses that need to launch quickly without extensive coding.
- React Native, on the other hand, requires traditional coding. While it offers pre-built components, development still involves writing JavaScript code, making it slower than Flutter Flow for non-technical teams.
Customization and Flexibility
- Flutter Flow provides a strong set of UI components and integrations but is somewhat limited if deep custom development is needed. While it allows custom Dart code, it’s still primarily a visual tool.
- React Native offers full control over the codebase, allowing developers to create highly customized and complex apps. It integrates easily with native modules, making it better for apps requiring deep system interactions.
Performance
- Flutter Flow builds on Flutter, which compiles directly to native code, offering high performance, smooth animations, and excellent UI consistency across platforms.
- React Native uses a JavaScript bridge to communicate with native components, which can introduce performance bottlenecks, especially in high-performance applications.
Scalability and Long-Term Viability
- Flutter Flow is great for MVPs and small-to-medium apps, but long-term scalability may require exporting the code and continuing development in Flutter.
- React Native is better suited for large-scale applications with heavy backend integrations and long-term maintenance requirements.
So, What hat is the Final Verdict?
Choose Flutter Flow if you want to launch quickly and minimize costs, and need a no-code/low-code platform with beautiful UI. However, if you need full coding flexibility, deeper system access, and long-term scalability for large apps, choose React Native.

Examples of Flutter in Action
Here are three real-world examples of apps developed using Flutter Flow that demonstrate its versatility in enabling the development of diverse applications across various industries, from real estate to financial management.
Betterment
Betterment, a well-known financial advisory and robo-advisor platform, uses Flutter to enhance its mobile application. The app allows users to manage their investments, automate savings, and track financial goals. By adopting Flutter, Betterment ensures a smooth, consistent experience across both iOS and Android devices without the need for separate development teams for each platform. Flutter’s performance benefits and flexible UI framework help Betterment create a visually appealing and responsive financial management experience for its users.
Realtor.com
Realtor.com, one of the most popular real estate listing platforms in the US, employs Flutter to improve its mobile app experience. The app provides property listings, real-time market updates, mortgage calculators, and direct connections to real estate professionals. By using Flutter, Realtor.com delivers a fast and responsive UI that remains consistent across different devices, ensuring that home buyers and renters can easily navigate listings and make informed decisions. The ability to develop and update features quickly also allows the company to remain competitive in the dynamic real estate market.
Square
Square, a leading financial services and digital payments company, integrates Flutter into its app ecosystem. Square’s mobile app allows small businesses to process payments, manage sales, and track financial data. With Flutter’s cross-platform nature, Square can deliver a high-performance app experience while reducing development costs and time-to-market. Flutter’s seamless animations and adaptive UI also contribute to a smooth transaction experience for merchants and customers alike.
Finding a Flutter App Development Company
When selecting an app development company that specializes in Flutter, it’s important to evaluate key factors that ensure you receive a high-quality product tailored to your needs. Here’s what to look for:
- Proven experience with Flutter: check the company’s portfolio for previous Flutter projects. Experienced teams will have built multiple apps across different industries, demonstrating their expertise in using Flutter’s features effectively.
- Strong UI/UX design capabilities: Flutter enables beautiful, custom designs, so the company should have skilled designers who can create intuitive and visually appealing user interfaces that enhance the user experience.
- Technical expertise and scalability: look for a team that understands Flutter’s widget-based architecture, state management, and integrations with third-party APIs. They should be able to scale the app as your business grows.
- Cross-platform optimization: since Flutter supports both iOS and Android, the company should ensure the app performs seamlessly on both platforms without unnecessary compromises in functionality and performance.
- Post-launch support and maintenance: reliable companies offer ongoing updates, bug fixes, and improvements after launch to keep your app running smoothly.
Ready to bring your app idea to life? At AppIt, we specialize in building high-quality, scalable apps and are experienced in using Flutter to help businesses launch faster and more efficiently. Whether you're looking for a stunning UI, cross-platform performance, or expert guidance, our team is here to make it happen.
Let’s build something amazing together. Contact AppIt today to discuss your project!