Users expect instant access, seamless experiences, and zero friction when interacting with brands online. Yet businesses are often forced to choose between expensive native apps or limited mobile websites. Progressive Web Apps (PWAs) offer a smarter alternative. They combine the reach of the web with the power of mobile apps, delivering fast, reliable, and engaging experiences across all devices.
As companies look to streamline development and stay competitive, PWAs are emerging as a key driver of digital success. In this article, we explore why Progressive Web Apps are shaping modern business in 2025, and how they’re redefining what’s possible in mobile and web development.
What Are Progressive Web Apps?
Progressive Web Apps (PWAs) are web-based applications designed to deliver experiences similar to native mobile or desktop apps. They are accessed through standard web browsers but offer advanced capabilities such as offline functionality, push notifications, and access to device hardware like cameras and GPS.
In 2025, PWAs have evolved significantly thanks to advancements in service worker technology, enabling faster load times, more reliable offline caching, and enhanced background processes. Major browsers including Chrome, Safari, and Edge now offer broader and more consistent support, making PWAs more powerful and accessible than ever.
What truly sets PWAs apart is their platform-independent nature. Whether on iOS, Android, Windows, or macOS, they adapt fluidly to different screen sizes and operating systems without needing separate codebases.
This flexibility allows businesses to reach wider audiences while reducing development and maintenance costs, making PWAs a strategic choice for companies looking to provide seamless, app-like experiences across all devices.
Progressive Web Apps: Benefits for Businesses
Progressive Web Apps (PWAs) are redefining how businesses deliver digital experiences. Unlike native apps that require separate builds for iOS and Android, or mobile websites that often lack advanced features, PWAs offer a unified solution. They combine the reach of the web with the functionality of native apps, making them a flexible, high-performing, and cost-effective choice for modern businesses.
Here are some of the key benefits of using PWAs in 2025.
Cost-Effective Development
One of the most compelling advantages of PWAs is their ability to reduce development and maintenance costs. Instead of building and managing separate applications for iOS and Android platforms, businesses can invest in a single PWA that works across all devices.
By focusing resources on one application, companies not only save money but also streamline updates, bug fixes, and feature rollouts. This efficiency allows businesses to get to market faster and allocate budget more strategically.
Offline Access
PWAs use advanced caching via service workers, allowing users to access content and functionality even without an Internet connection. This offline capability is especially valuable in regions with unstable or limited connectivity.
For example, a user can browse previously loaded product pages, interact with features, or even complete tasks offline, with data syncing automatically once a connection is restored.
This seamless experience keeps users engaged regardless of their network environment and enhances reliability, which can improve brand trust.
Faster Load Times
Speed is a crucial factor in retaining users. According to data, PWAs load two to three times faster than traditional websites. This speed improvement is achieved through efficient caching, background loading, and minimized network dependency.
Faster load times reduce bounce rates and encourage users to spend more time interacting with the app. Whether users are on mobile data or Wi-Fi, PWAs deliver a smooth and responsive experience that matches or exceeds native app performance.
Enhanced Engagement
PWAs support push notifications, a feature traditionally reserved for native apps. Businesses can now re-engage users directly through their browser, sending timely updates, promotional offers, or personalized reminders.
Studies show that push notifications can increase user engagement by up to four times compared to standard web interactions. This direct communication channel helps keep your brand top of mind and drives repeat visits, conversions, and overall customer loyalty.
SEO Boost
Unlike native apps, which reside in app stores and require manual discovery and downloads, PWAs are indexed by search engines. This means they are discoverable through organic search just like regular websites.
This allows businesses to benefit from increased visibility and traffic without relying solely on app store optimization.
PWAs also support traditional web analytics and SEO strategies, making them easier to track, optimize, and refine over time.
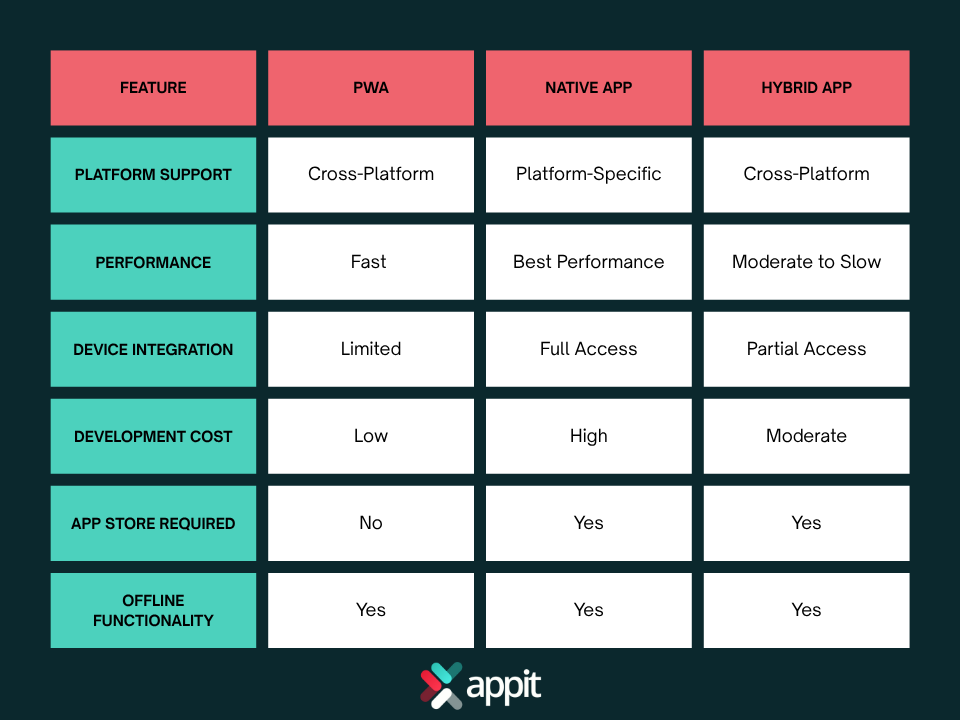
Progressive Web Apps vs. Native Apps: How They Compare
When choosing between Progressive Web Apps (PWAs), native apps, and hybrid apps, businesses need to consider their goals, user needs, and technical requirements. Each option offers unique strengths, and there is no one-size-fits-all solution.
- PWAs: are browser-based and platform-independent, meaning they work across devices without needing separate versions for iOS or Android. They offer cost-effective development, faster time to market, and eliminate the need for app store approval. PWAs can function offline, support push notifications, and offer app-like performance. However, they have limited access to some advanced device features such as certain sensors, Bluetooth, or in-depth system settings.
- Native Apps: are developed specifically for a single platform, using languages like Swift for iOS or Java/Kotlin for Android. They provide the best performance and can fully integrate with device hardware and features, making them ideal for applications that require deep system access or high-performance tasks like gaming. The downside is higher development and maintenance costs due to the need for separate builds and updates for each platform, along with app store submission and approval processes.
- Hybrid Apps: combine web technologies with a native shell, allowing developers to reuse code across platforms. These apps are often built using frameworks like Ionic or React Native. While they provide some of the cross-platform benefits of PWAs and the hardware access of native apps, they may suffer from slower performance due to reliance on embedded web views.

Why Should Businesses Invest in PWA Development in 2025?
By 2025, PWAs hit a strategic sweet spot: backed by multi-billion-dollar market forecasts, driven by mobile-first user habits, proven to boost e-commerce metrics, and offering significant cost efficiencies. Businesses that adopt PWAs now position themselves to meet user expectations and outpace competitors, all while optimizing their investment in mobile technology.
Here’s why:
- Market growth: the global PWA market is projected to reach $10.44 billion by 2027, growing at a compound annual growth rate (CAGR) of 31.9% from 2019 to 2027. This rapid expansion reflects increasing adoption across industries, signaling long-term relevance and opportunity.
- Mobile usage dominance: as of mid‑2025, over 64% of all website traffic comes from mobile devices. With the majority of Internet activity occurring via mobile browsers, delivering fast, reliable mobile experiences through PWAs is essential for engagement and conversion.
- E-commerce impact: real-world examples prove the effectiveness of PWAs in commerce. Starbucks’ PWA has doubled web-based orders and works seamlessly offline, opening more sales opportunities. Other brands like Twitter Lite and Pinterest also saw 60—300% increases in user engagement and conversions using PWA architecture.
- Cost savings: a PWA’s single web-based codebase enables one-time development and maintenance, eliminating the need for separate iOS, Android, and desktop apps. Studies indicate PWA development costs can be 3—8 times cheaper than native apps. This makes PWAs particularly attractive for startups and SMEs with limited budgets.
A Progressive Web App Example
In 2025, Trivago continues to benefit from its Progressive Web App, originally launched in 2017 to boost mobile engagement across a global audience. Available in 55 countries and 33 languages, the PWA runs directly in mobile browsers such as Chrome and Safari, removing the need for users to download a native app. Users can add the app to their home screen for easy access, while Trivago maintains full platform independence.
This approach has led to over 500 000 users installing the PWA to their devices, with engagement rates increasing by 150%. Repeat visits have also grown significantly, rising from 0.8 to 2 sessions per user.
The introduction of push notifications has been especially effective, resulting in a 97% increase in clickouts to hotel offers, which demonstrates how browser-based messaging can drive conversions.
Trivago’s PWA also supports offline browsing through service workers, allowing users to explore hotel options even with limited connectivity. About 67% of users who experience offline mode and return continue browsing without disruption, highlighting the resilience of this feature.
Additionally, the PWA offers faster load times and is fully indexed by search engines, improving both organic search visibility and user experience.
This combination of performance, accessibility, and cost efficiency has helped Trivago expand its reach and increase user satisfaction without the expenses associated with native app development. Their success illustrates how businesses in 2025 can leverage PWAs to deliver reliable, engaging experiences across all devices and platforms.
How Can I Build a Progressive Web App for My Business?
Building a Progressive Web App (PWA) requires a strategic approach that balances technical execution with user experience goals. The process begins with clear planning and the right development tools.
Below are actionable steps to help you build Progressive Web Apps online effectively in 2025.
- Define clear business goals: start by identifying what you want to achieve with your PWA. Common goals include boosting user engagement, increasing conversions, improving accessibility, or expanding your e-commerce reach. Defining your objectives early will shape design decisions and functionality.
- Partner with a PWA development expert: collaborate with experienced developers who specialize in PWA technology. Partnering with a team like AppIt Ventures ensures that your project aligns with best practices and is tailored to your business needs. A knowledgeable partner can help you avoid pitfalls and accelerate time to market.
- Choose the right framework and tools: use modern JavaScript frameworks like React, Angular, or Vue.js to build the app's interface. Incorporate service workers to enable offline capabilities, caching, and background updates. These technologies form the backbone of a reliable and responsive PWA.
- Ensure cross-platform compatibility: thoroughly test your app across devices, screen sizes, and browsers to guarantee a consistent user experience. PWAs should work seamlessly on iOS, Android, and desktop browsers without functional or visual issues.
- Optimize for speed and SEO: PWAs must load quickly and be discoverable. Use lazy loading, image compression, and SEO-friendly routing to boost performance and search visibility.
Tips for Leveraging PWAs in 2025
To get the most out of Progressive Web Apps in 2025, businesses should focus on strategies that enhance performance, engagement, and usability. Start by optimizing for speed using service workers and smart caching. These tools help reduce load times, keep users engaged, and support offline access. Implementing push notifications is another effective way to re-engage users. For example, abandoned cart reminders can bring shoppers back to complete purchases and boost conversion rates.
Design with mobile users in mind by ensuring a responsive, mobile-first layout. A PWA should feel natural on any device, from phones to desktops. Leverage analytics tools to track performance, understand user behavior, and identify areas for improvement. Metrics such as load times, session duration, and user flow can provide valuable insights.
To extend your app’s capabilities, work with experienced developers to integrate advanced features like geolocation, in-app payments, and secure login systems. These enhancements can take your PWA from functional to exceptional.
For businesses ready to embrace these opportunities, working with a trusted partner makes all the difference. Contact AppIt Ventures today to explore how a custom-built PWA can support your digital goals and deliver standout user experiences across all platforms.